La soluzione sviluppata da Netperf Consulting trae origine dalla constatazione che gli strumenti di sviluppo web forniti di base dai diversi browser, sono degli strumenti incredibilmente efficaci per l’analisi ed il debugging di una applicazione web, ma non risultano essere particolarmente utili nel caso di un monitoring continuativo nel tempo. Pertanto ho creato delle estensioni a Chrome e Firefox. L’estensione a Chrome è utilizzabile con qualsiasi web browser di tipo Chrome based, come ad esempio Microosft Edge.
La peculiarità di questa soluzione è quella di utilizzare le specifiche W3C, in particolare le Performance Navigation Timing, ed inoltrare il tutto ad un analytic come OpenSearch, previa digital transformation fatta tramite Logstash, utilizzato anche per integrare lo stream di ulteriori dati, come la geolocalizzazione ed altro.
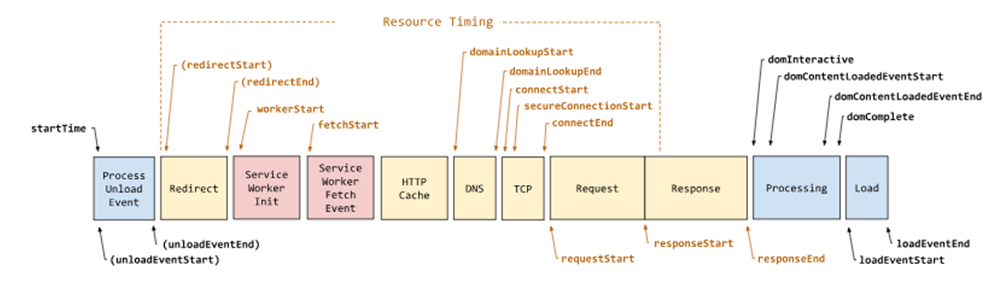
Nel grafico seguente vengono illustrati gli attributi di temporizzazione definiti dall’interfaccia PerformanceNavigationTiming.

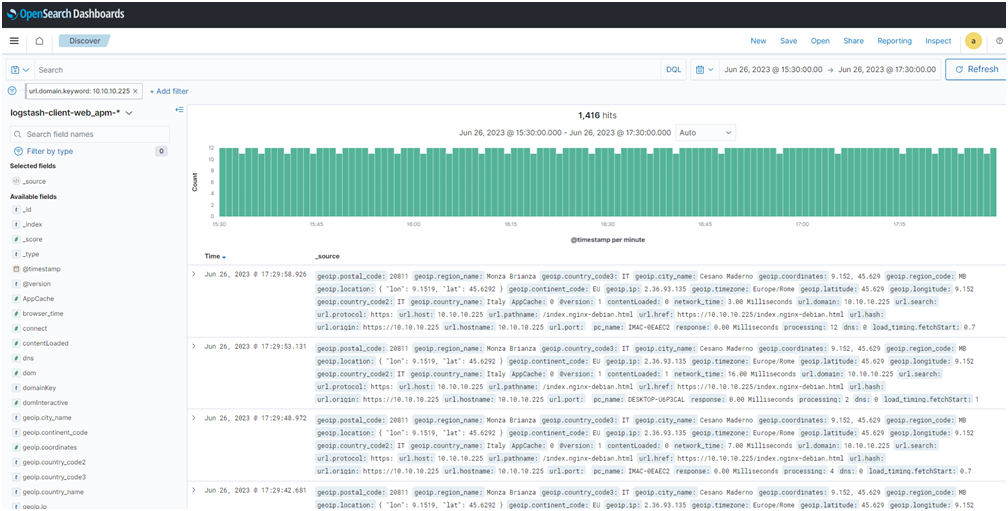
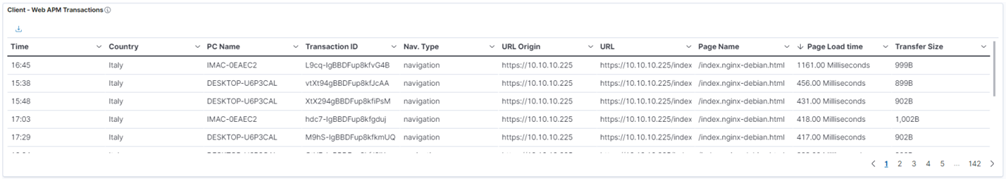
Di seguito si riporta lo stream relativo alla applicazione analizzata in lab.

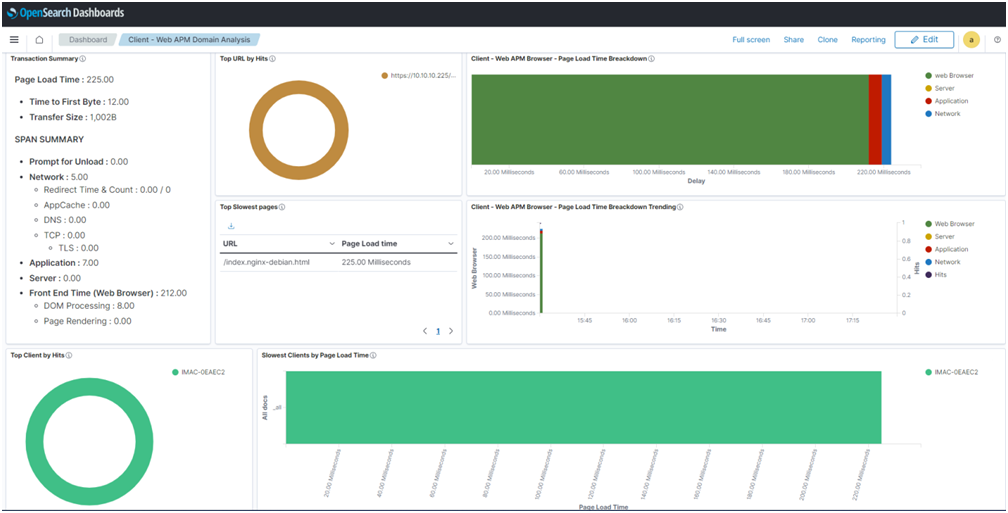
Le metriche consentono di poter effettuare il breackdown del Page Load Time, cioè il tempo di caricamento complessivo di una pagina web viene scomposto in una serie di metriche che permettono di evidenziare il contributo dei singoli elementi funzionali al tempo complessivo, in questo modo è possibile aggregarli identificando :
- Browser Time
- Server Time
- Application Time
- Network Time
In questo modo non solo è possibile usare il Page Load Time come metrica per evidenziare la digitital experience reale di un utente, ma è anche possibile individuare il contributo che il network, il server, l’applicazione e il browser hanno sul tempo complessivo aggregato.
Risulterà quindi assai facile poter confrontare client diversi tra loro quando accedono alla medesima URL, nonché visualizzare il trending di una metrica in funzione dei client, dei site/host groups/geo localizzzaioni/server/urls …
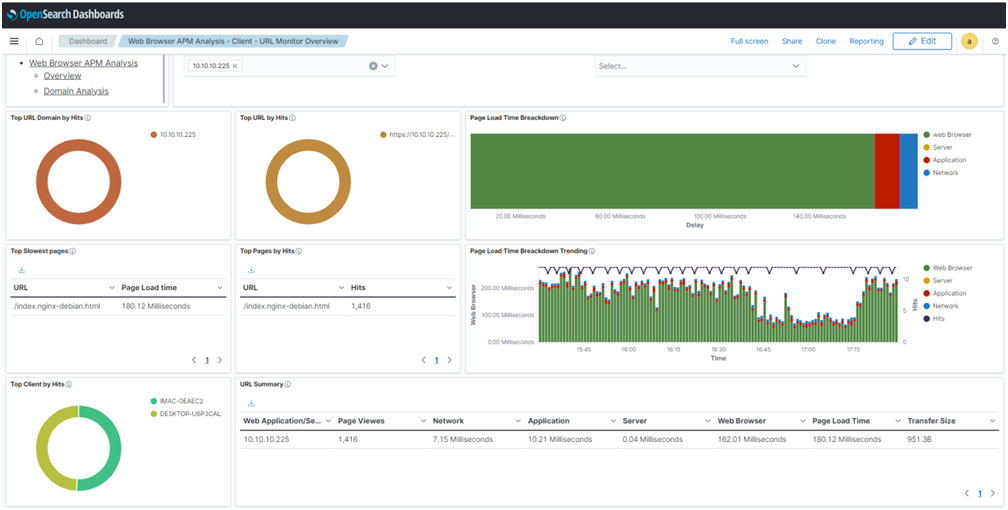
In sintesi questi sono stati i dati raccolti dal test.
Page Load Time = 180,12 ms
Network = 7,15 ms – rappresenta il 4 % del Page Load Time
Server = 0,04 ms – rappresenta il 0,02% del Page Load Time
Applicazione = 10,21ms – rappresenta il 5,67% del Page Load Time
Web Browser = 162,01 ms – rappresenta il 89,95% del Page Load Time
Page Views = 1416

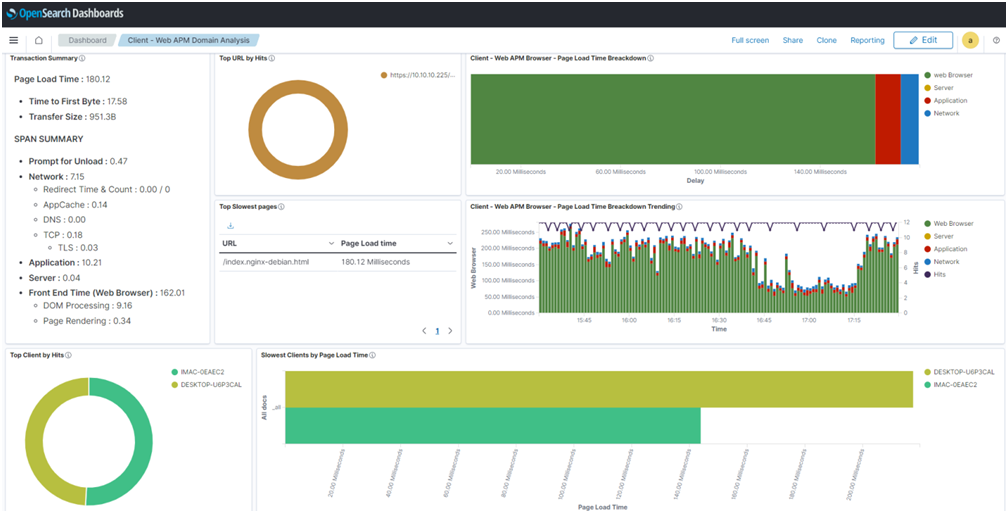
In dettaglio :


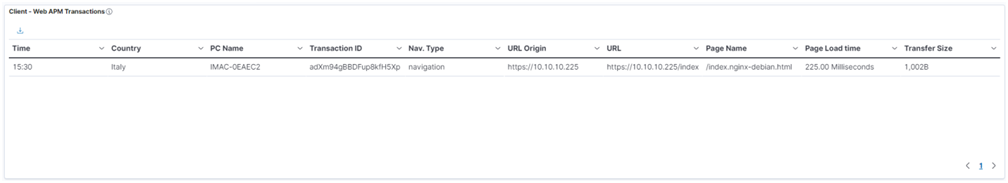
Dettaglio di una specifica transazione


In conclusione possiamo certamente affermare che la digital experience di un utente espressa mediante la metrica Page Load Time, risulta essere qualcosa di molto simile alla reale percezione soggettiva dell’utente quando naviga utilizzando il browser web.
Questa soluzione permette di bypassare qualsiasi problema di encryption, e di mostrare le reali URLs richiamate anche nel caso di una connessione https e consente di analizzare in dettaglio eventuali problemi a livello di client.
La digital transformation fatta mediante Logstash, consente di aggiungere ulteriore flessibilità, potendo ad esempio aggregare le diverse URL in base alla famiglia di appartenenza, Page Families. In questo modo sarà possibile esprimere la digital experience per le diverse Page Families richiamate dagli utenti.
Per continuare a leggere :
